컴포넌트와 인스턴스
- 컴포넌트 - 스타일은 컬러 그림자 텍스트 등 간단한 조합을 등록했지만 컴포넌트는 좀 더 복잡한 형태를 등록
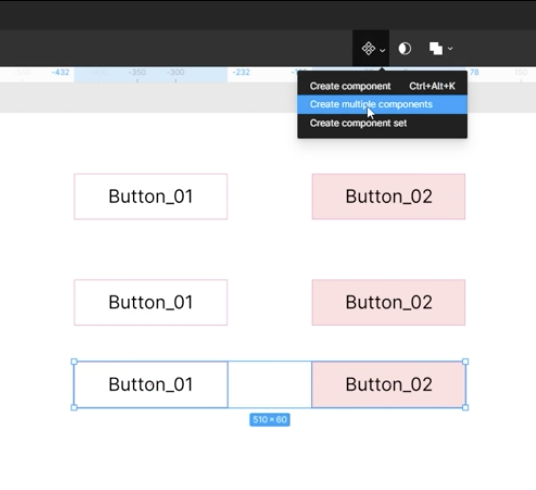
- 컴포넌트로 등록하면 아래 사진과 같이 컴포넌트 기호로 변환됨


control alt K
- 인스턴스 - 원본을 복제 한 형태
- 인스턴스의 기호는 아래와 같으며 컴포턴트와 조금 다르다


- 컴포넌트 상위 레이어를 변환해도 적용되지 않고 하위 레이어를 눌러 변환해야 한다.
- 하나를 변경하면 전체 인스턴스도 변환된다.
- 한 인스턴스를 더블 클릭해서 컬러를 변경하면 다른 인스턴스엔 영향을 미치지 않는다.
- 처음 제작한 컴포넌트와 같은 속성(크기)를 가진 오브젝트만 인스턴스로 인식되어 함께 변형되고 크기를 바꿔 형태가 기존과 달라진다면 인스턴스로서의 효력이 사라진다.

- 컴포넌트를 변환하면 에셋에 적용되어 필요할 때 꺼내 쓸 수 있다.
- 그러나 페이지에 있는 것들을 삭제 하면 컴포넌트와 인스턴스가 모두 사라짐 - 원본 요소는 남겨야 된다.