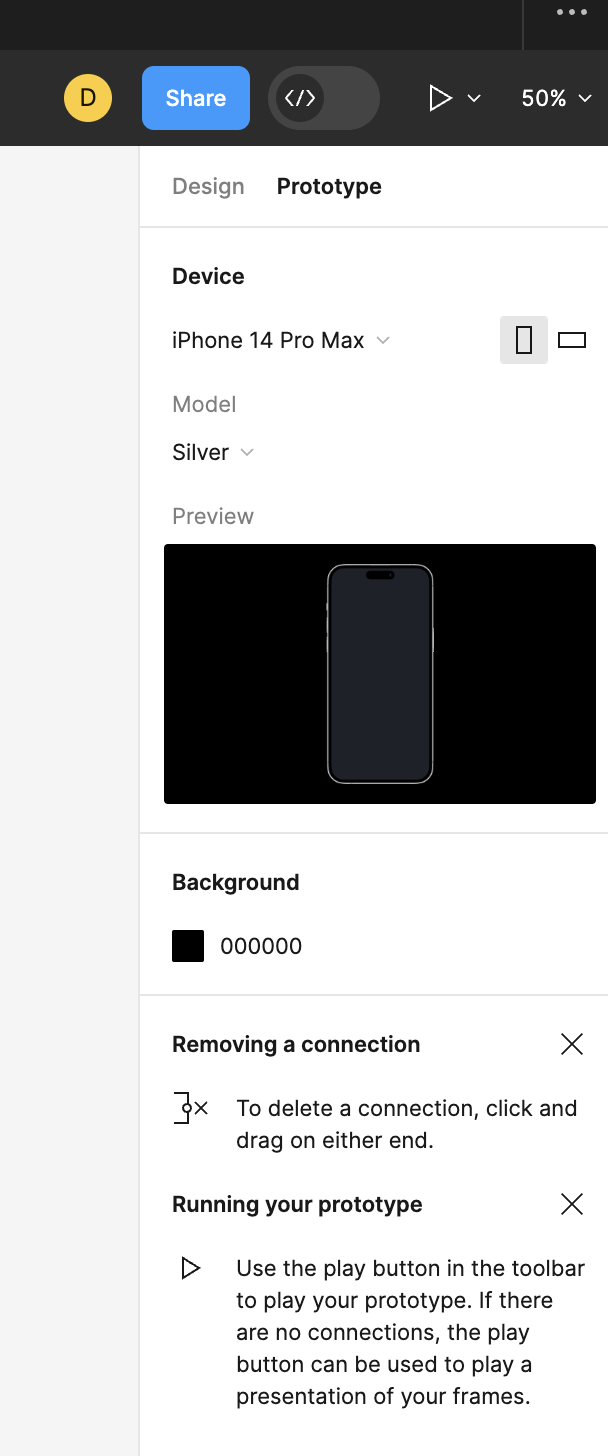
프로토타입
인터렉티브 컴포넌트 스위치 인터랙션
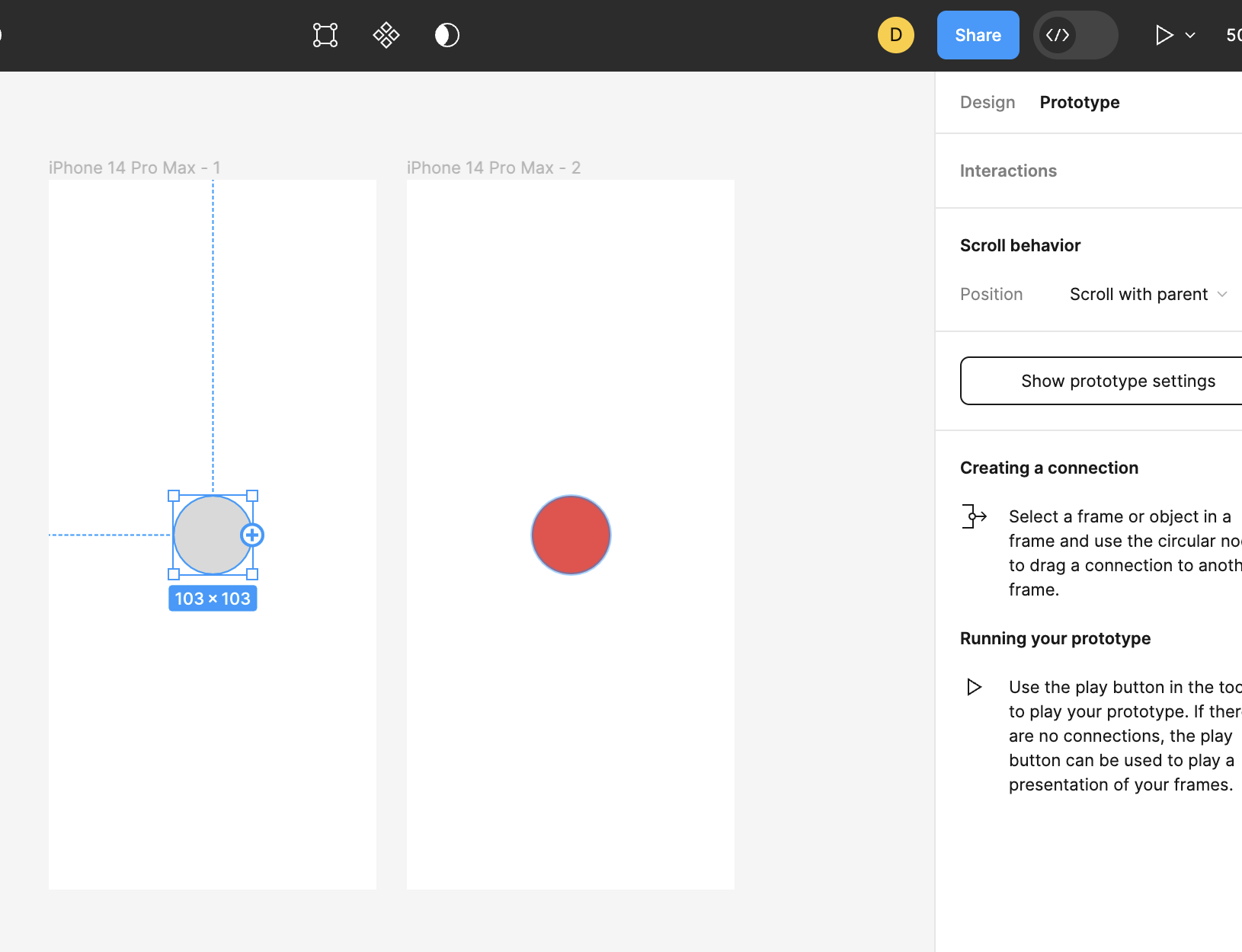
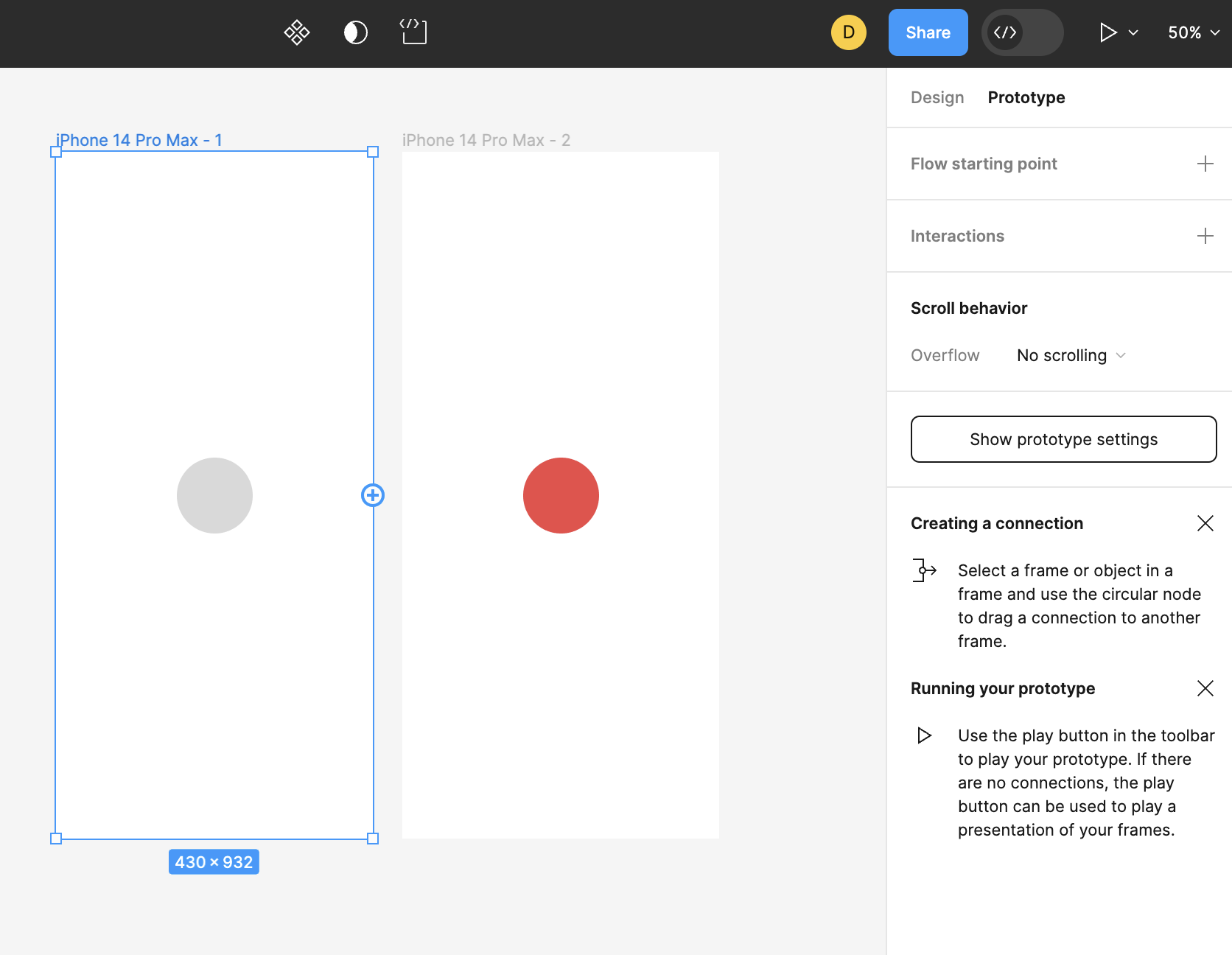
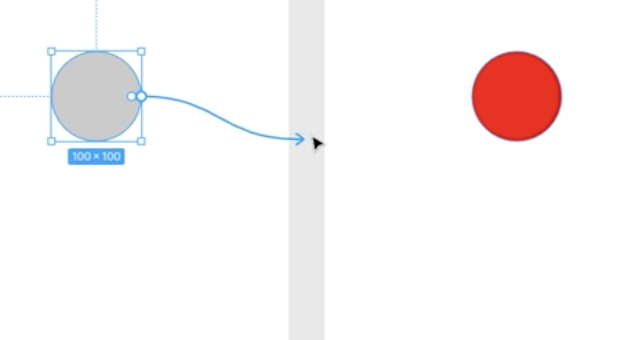
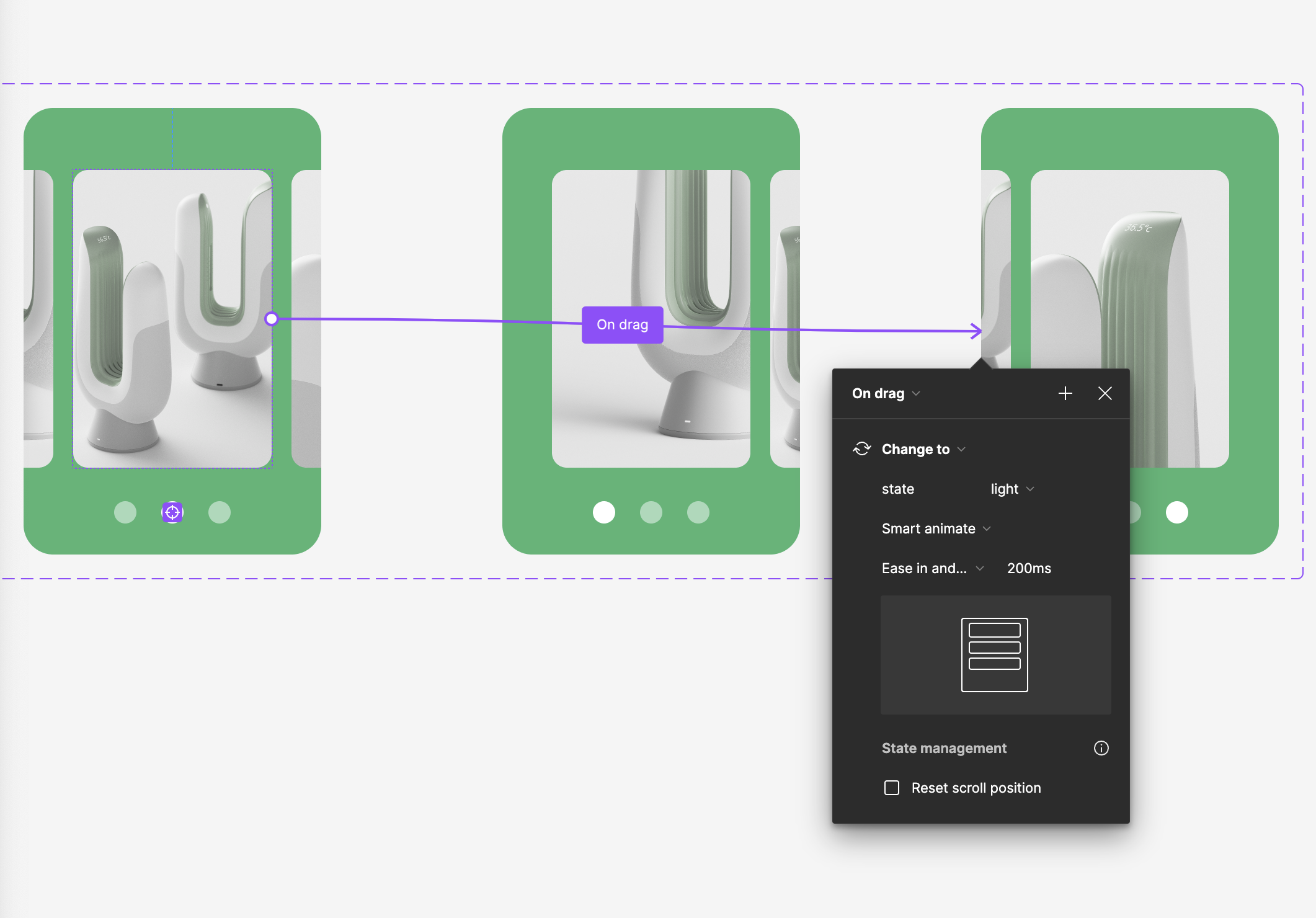
프로토타입을 누르면 아래 사진처럼 꼬리를 뺄 수 있는 작은 원들이 생긴다.




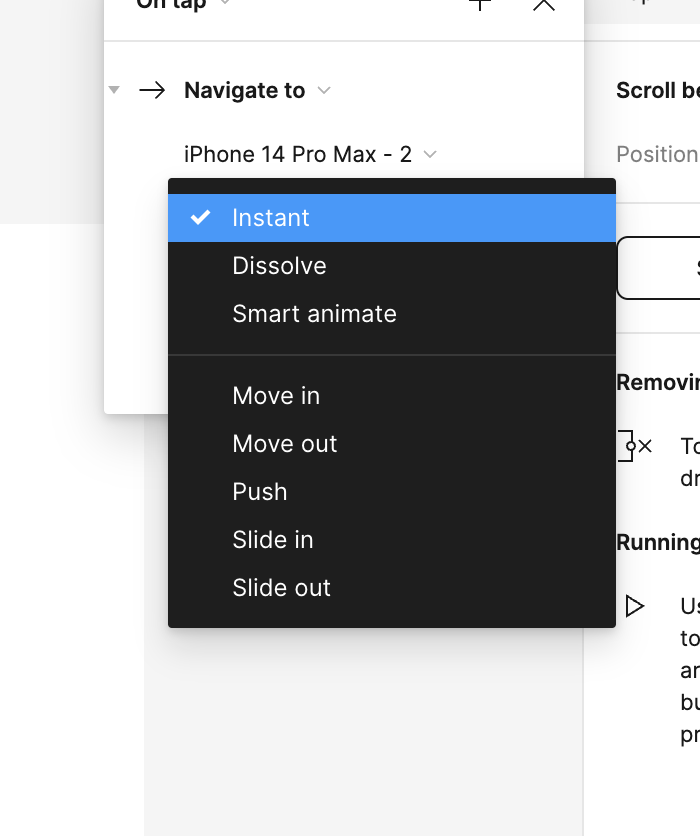
- 애니메이션 방식 설정
- 디자인할 때 일관성 필요함 (애니메이션의 일관성)
애니메이션 작동 시 핸드폰 종류나 컬러를 설정할 수 있다


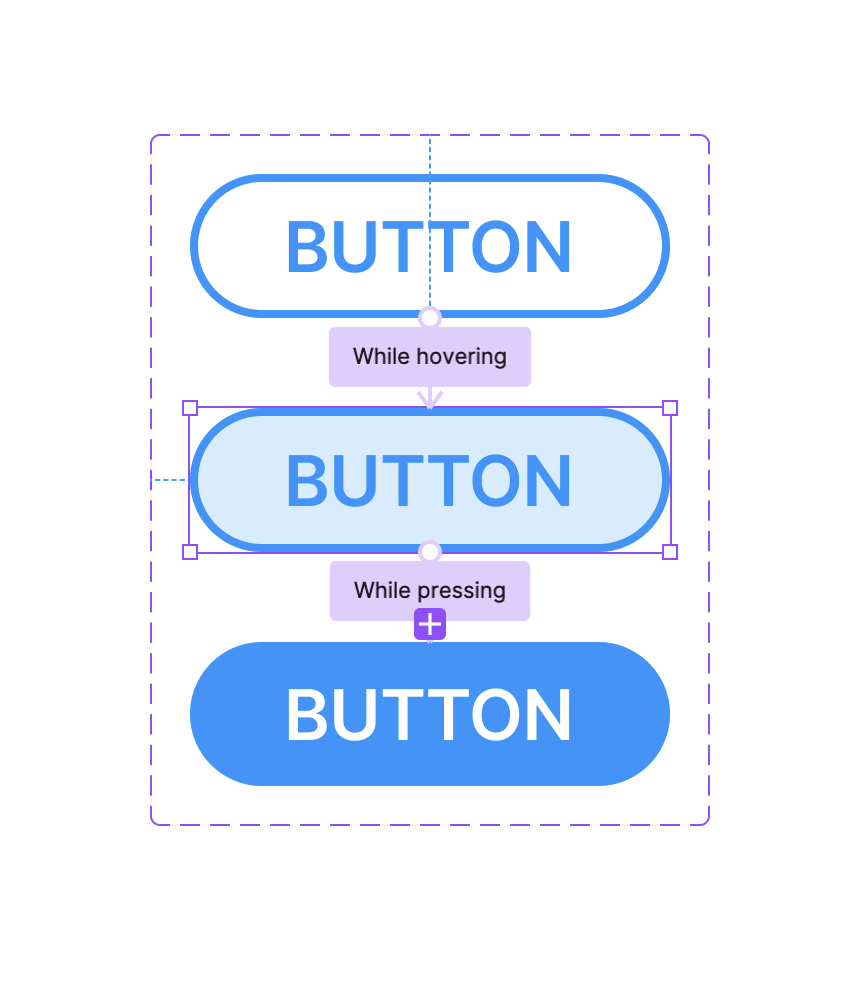
버튼 인터렉션
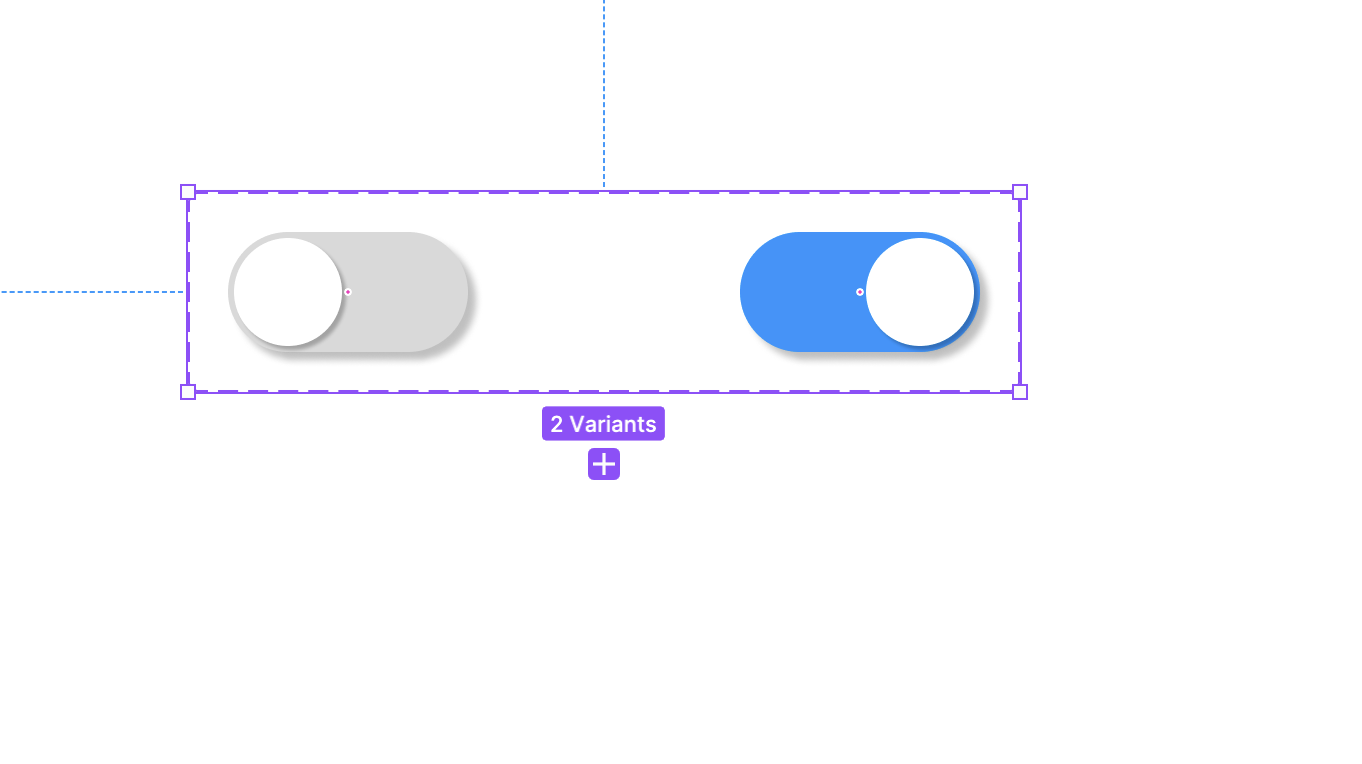
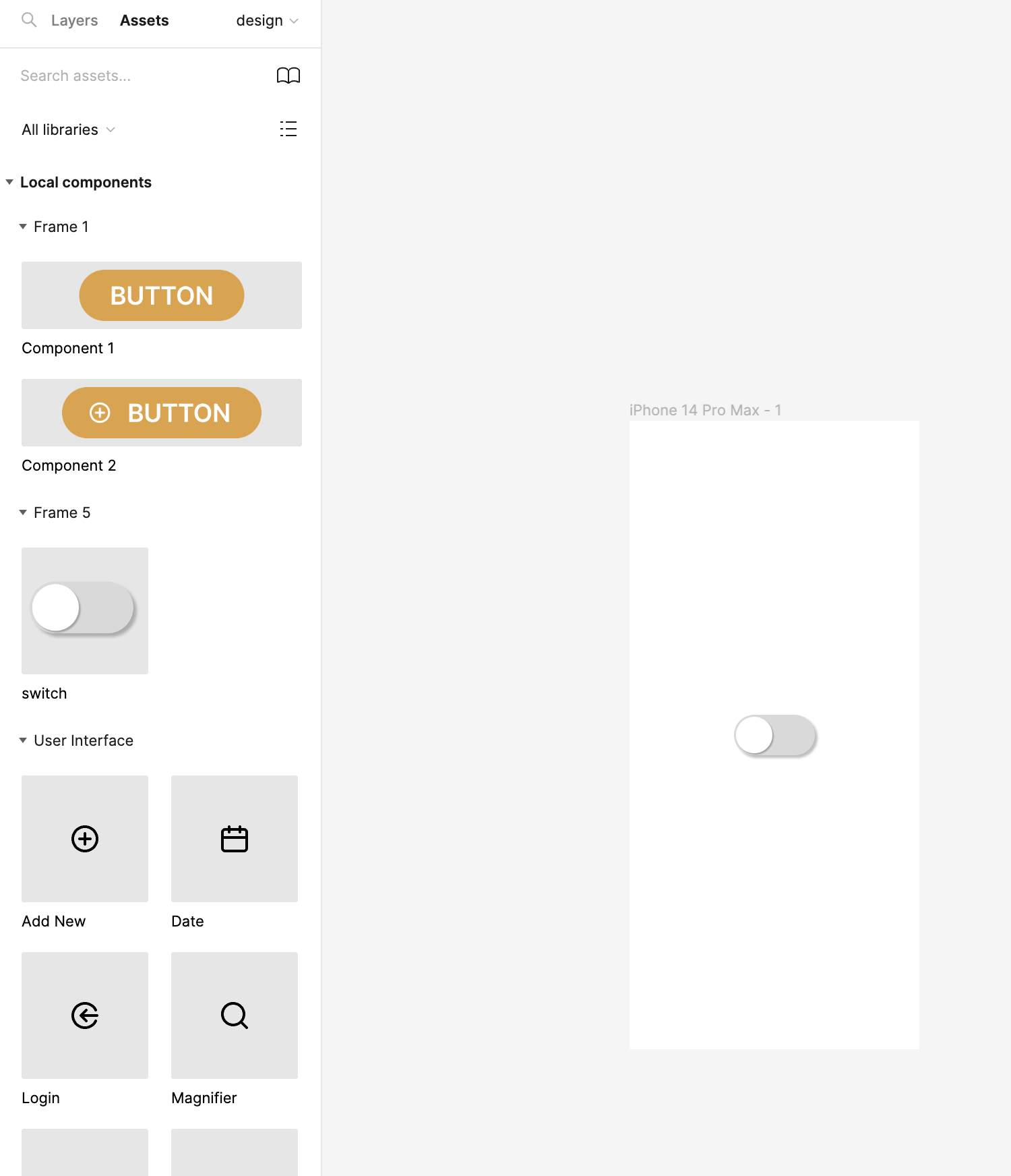
베리언트에서도 컨포넌트를 설정해 줄 수 있다
- asset에서 만든 컴포넌트를 꺼내 사용 ( 이름을 알아보기 쉽게 바꿔주자)



- 마우스 오버 애니메이션 만들기
순서대로
1. 클릭 안된 버튼
(while hovering) 마우스를 올려놓는 동안 해당 버튼으로
2. 오버링 버튼
(while pressing) 클릭 시 해당 버튼으로
3. 클릭 버튼

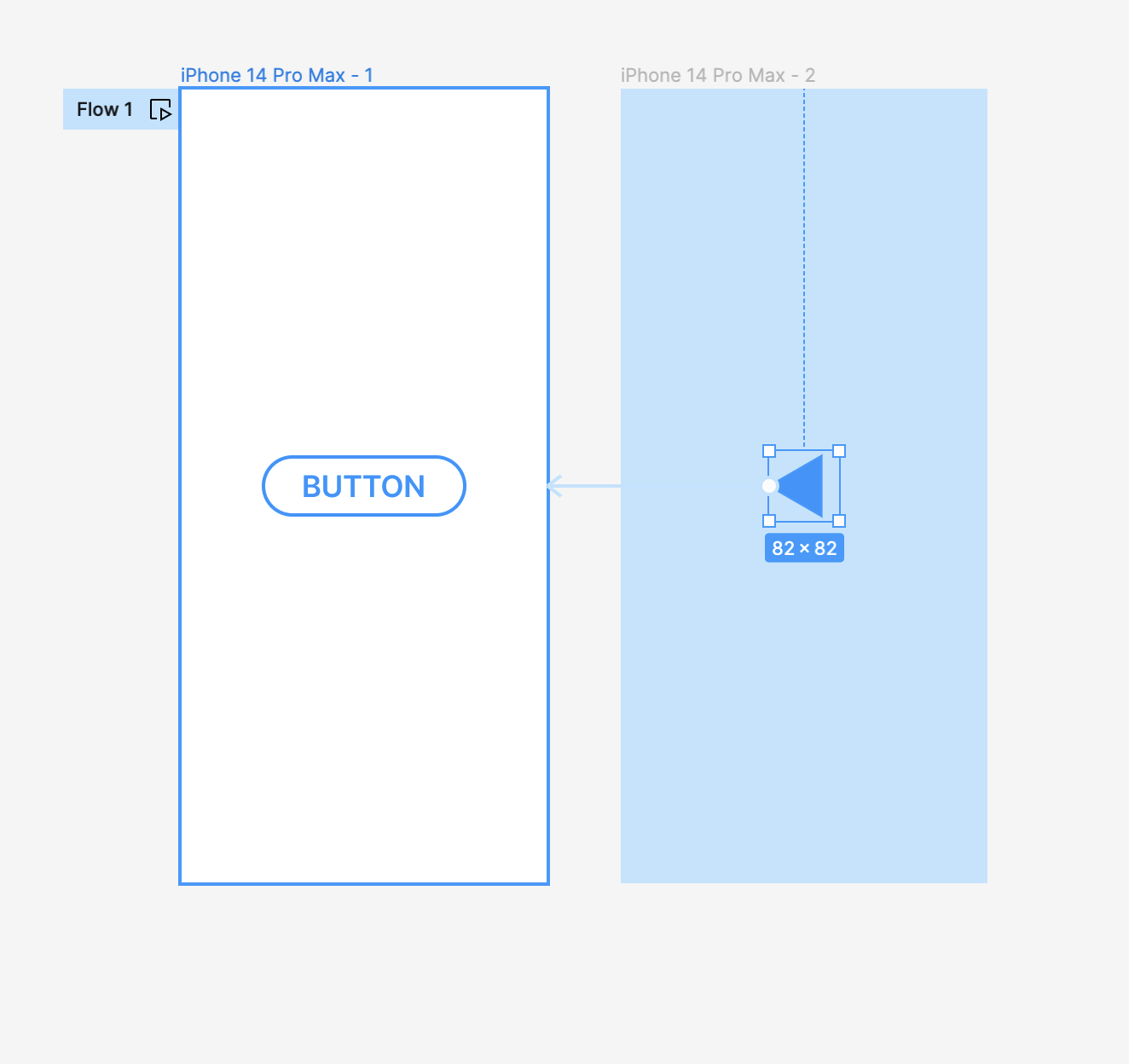
- 재생 시 Flow1을 눌러 재생가능 - 1번 프레임부터 재생 /2번 프레임으로 이동하면 2번 프레임부터 재생
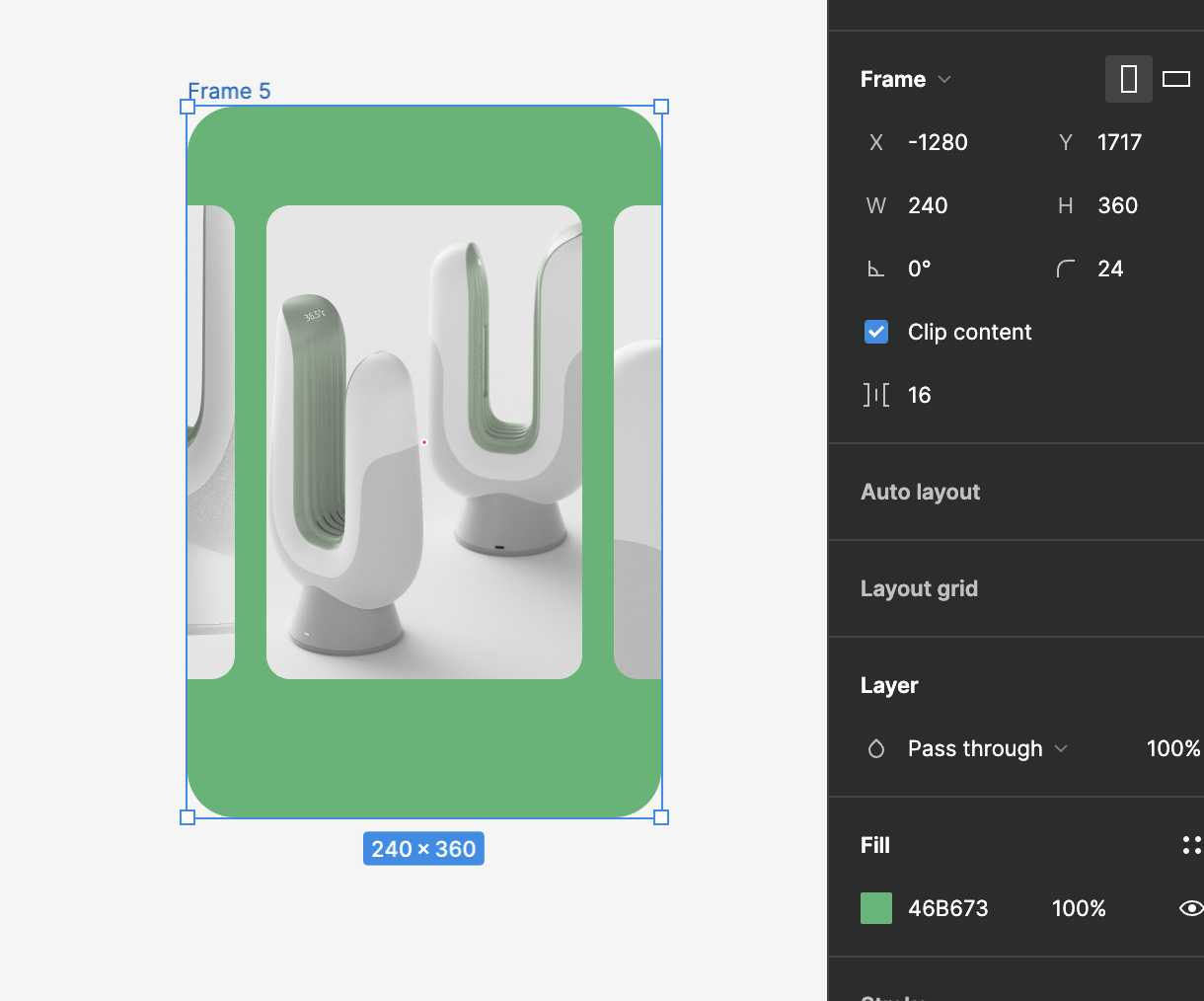
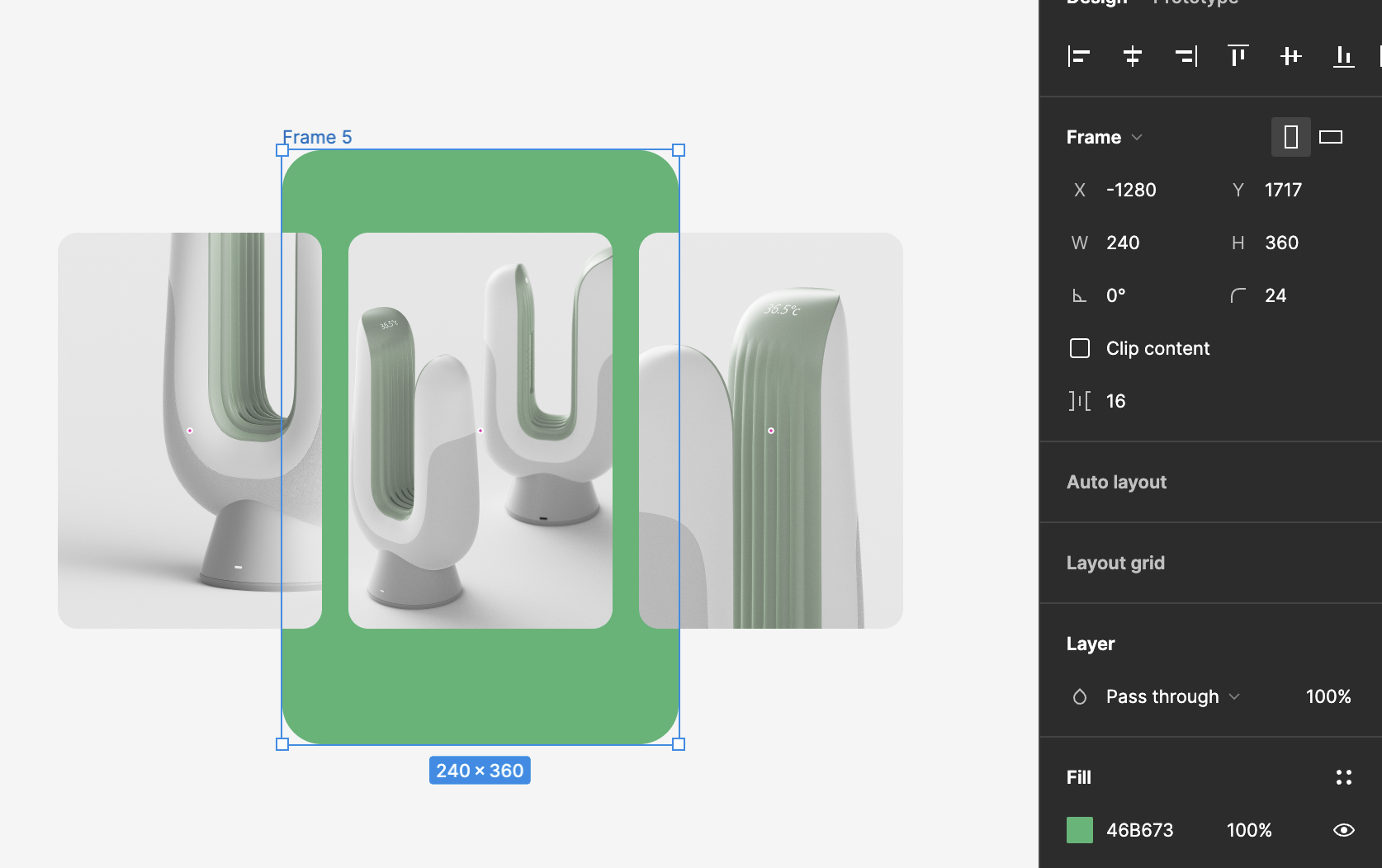
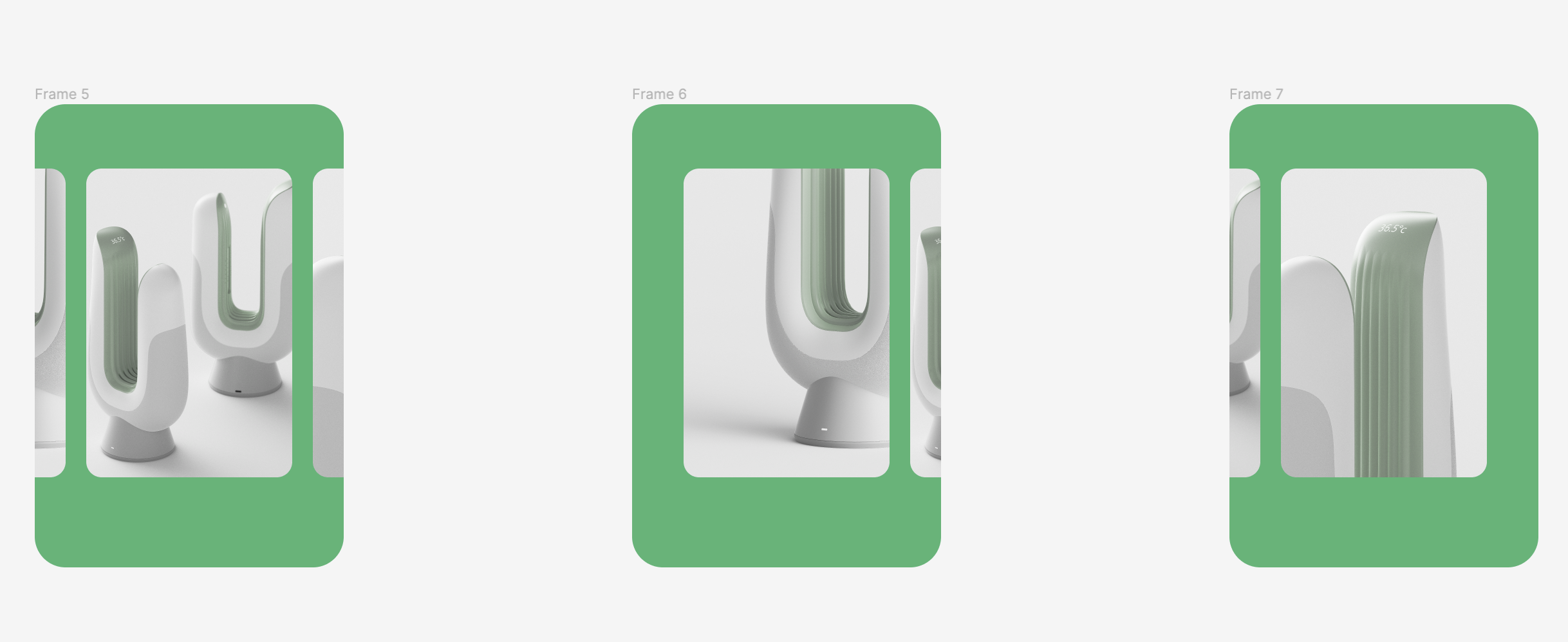
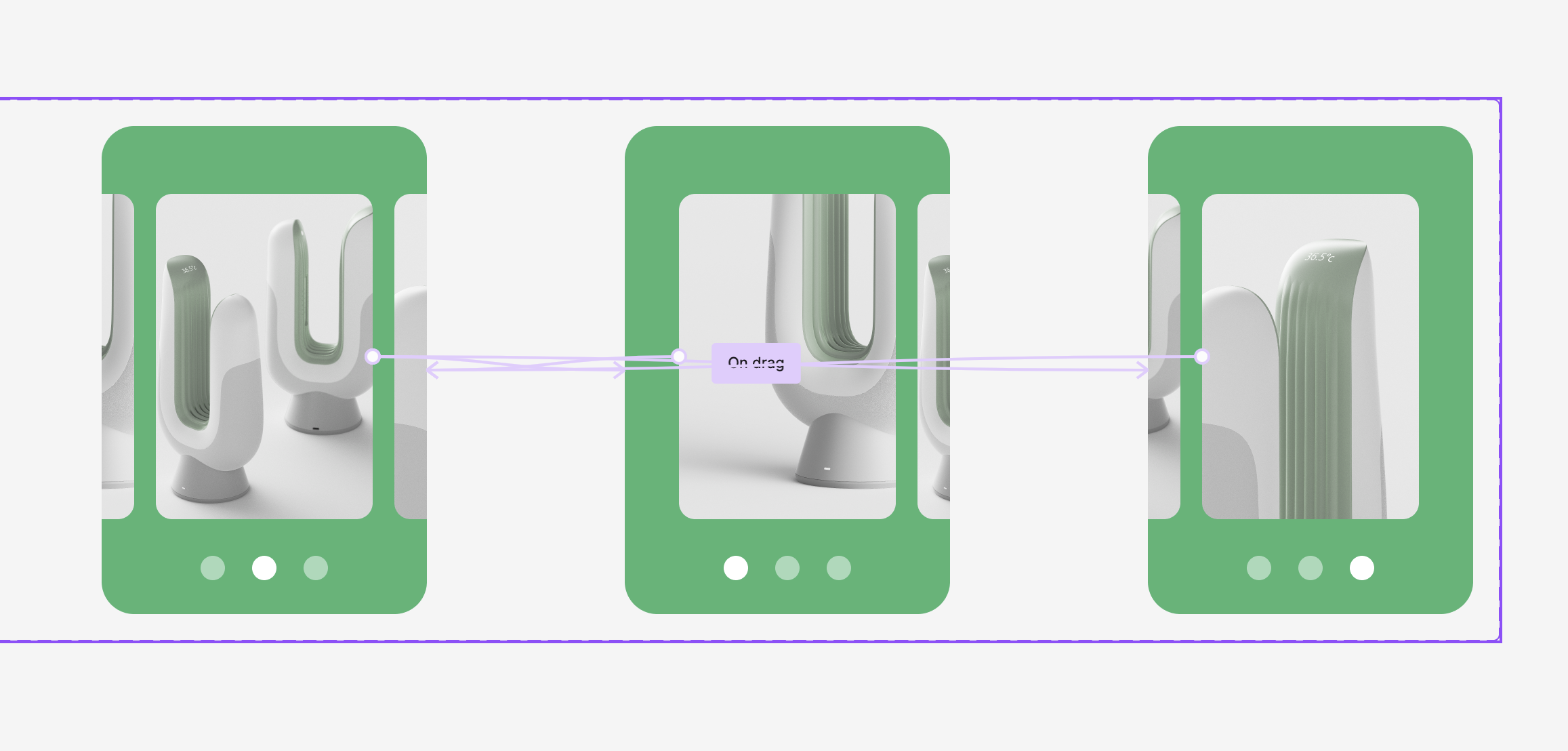
캐러셀 인터렉션
캐러셀 : 홈페이지나 모바일 페이지를 열었을 때 한 페이지가 아니라 여러 이미지들이 좌우로 이동하는 페이지
- clip content를 끄면 프레임 안에 가려져 안 보였던 이미지가 보인다.





피그마로 이렇게 다양한 것을 할 수 있다니..!! 차근차근 따라 해도 잘 안되는 부분이 있었다. 애니메이션 꼬리를 연결할 때인데 연결 선이 많아져 자칫 헷갈리면 애니메이션에서 구동되지 않아 혼란스러웠다.
하지만 처음부터 차근차근 연결시켜 애니메이션에서 구동될 때의 짜릿함이란,, 꾸준히 반복하여 연습해야겠다.